문서 객체 조작하기
✅문서 객체 모델 (DOM: Document Object Model)
자바스크립트를 활용해서 HTML요소를 조작할 수 있게 하는 방법을 모아둔 객체들의 집합
document.body.innerHTML += '<h1></h1>'
// innerHTML : 문자열
✅document.addEvenListener() 메소드
- 문서객체에 이벤트를 연결하는 메소드
- 문서객체가 모두 만들어진 다음에 함수를 실행하게함
- 이벤트가 실행될 때 호출되는 콜백함수를 이벤트리스너 또는 이벤트 핸들러라고 함
메소드 실행 흐름
addEvenListener() 메소드가 없을 때
위에서 아래로 코드실행이 됨에 있어서, head태그의 document.body.innerHTML 코드를 실행하려면 body태그가 있어야하는데 아직 만들어 지지않은 상태라 실행오류남
[코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.body.innerHTML += '<h1>A</h1>' // 실행오류남
</script>
</head>
<body>
<script>
document.body.innerHTML += '<h1>B</h1>'
</script>
<h1>안녕하세요!</h1>
<script>
document.body.innerHTML += '<h1>C</h1>'
</script>
</body>
</html>
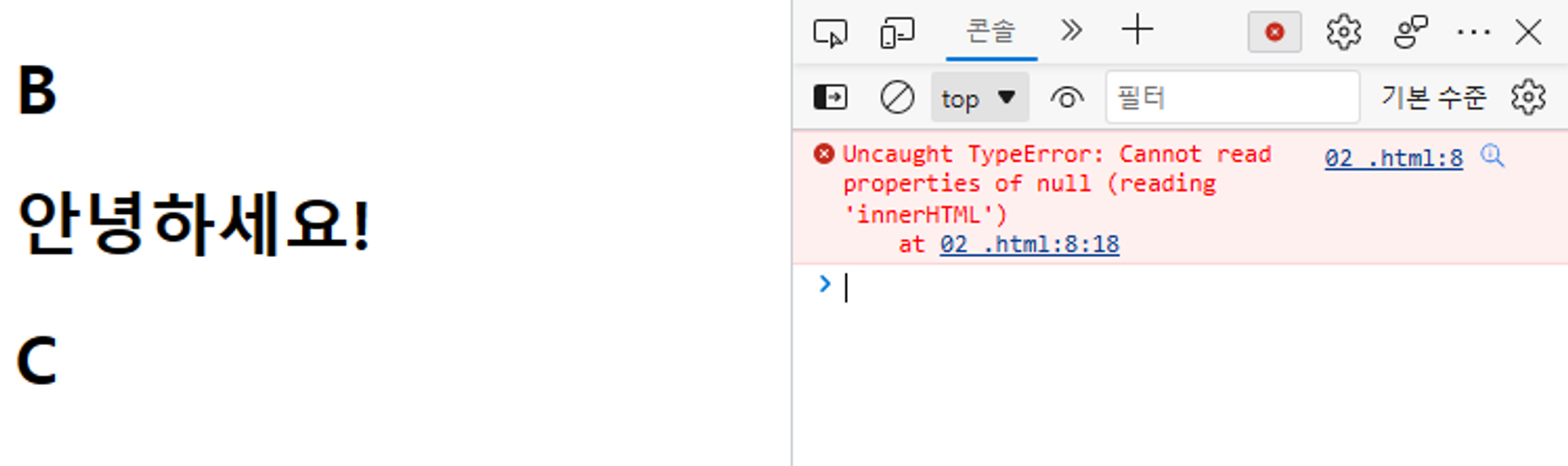
[결과]

addEventListener() 메소드를 사용했을 때
문서객체가 모두 만들어진 다음에 연결한 함수를 실행하게함
[코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () ⇒ {
document.body.innerHTML += '<h1>A</h1>'
})
</script>
</head>
<body>
<script>
document.body.innerHTML += '<h1>B</h1>'
</script>
<h1>안녕하세요!</h1>
<script>
document.body.innerHTML += '<h1>C</h1>'
</script>
</body>
</html>
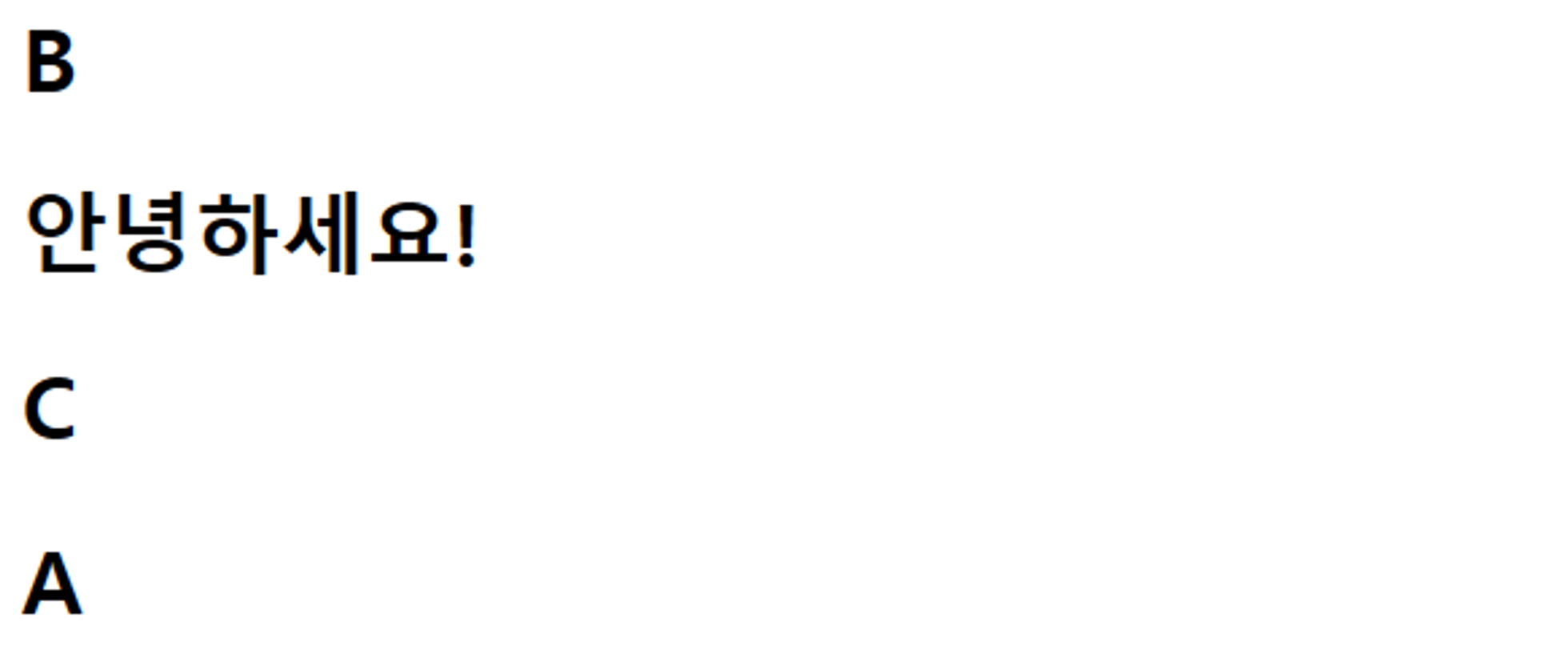
[결과]

✅문서 객체 가져오기
document.querySelector() 메소드
- 매개변수에 선택하고자하는 태그, 요소의 선택자를 입력하게되면 그 태그를 읽어들일 수 있음
- 여러 태그들이 같은 선택자를 공유하고 있어도, 선택자로 잡아지는것 하나만 추출하여 조작함
태그 선택자
const h1 = document.querySelector('h1')
h1.style.color = 'red'
// 간단한 코드일 때
document.querySelector('h1').style.color = 'red'
아이디 선택자
// id="header" 일 때
document.querySelector('#header').style.backgroundColor = 'orange'
클래스 선택자
// class="center head" <- 두개의 클래스 아이디, 여러 아이디를 사용할때는 공백으로 구분
document.querySelector('.center.head').style.textAlign = 'center'
//'.center.head' 띄어쓰기 없이 사용해야함
속성 선택자
// <input type="text"> 일 때
document.querySelector('[type=text]').style.borderRadius = '10px'
// 속성을 불러올때는 []를 사용함
후손 선택자
// <input type="text"> 일 때
document.querySelector('body input').style.backgroundColor = 'blue'
// 구조상 모든 태그들은 body 태그 안에 있지만, 설명을 위해 사용함
// CSS에서 후손 선택자를 불러올 때와 똑같이 불러오면 됨
document.querySelectorAll() 메소드
- 여러개의 태그를 잡고싶을 때 사용
- for/of 같은 반복문과 함께 써서 요소들을 잡아서 활용할 수 있음
for (const element of document.querySelectorAll('input')) {
element.style.backgroundColor = 'red'
}
✅속성 조작하기
text 추출, 추가
textContent()
<script>와 <style>요소를 포함한 모든 요소의 콘텐츠를 가져옴
innerHTML()
사람이 읽을 수 있는 요소만 처리
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>s
<body>
<h1 id="textContent">textContent 속성 기존 문자열</h1>
<h1 id="innerHTML">innerHTML 속성 기존 문자열</h1>
</body>
</html>
[추출, 입력]
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const header1 = document.querySelector('#textContent')
const header2 = document.querySelector('#innerHTML')
// 값을 추출
console.log(header1.textContent)
console.log(header2.innerHTML)
// 값을 입력
header1.textContent = '원하는 <br>문자열' // <br>문자 그대로 출력
header2.innerHTML = '원하는 <br>문자열' // html로써 <br을 반영시킴>, 보완에 문제가 될 수 있기 때문에 많이 사용되지는 않음
})
</script>
</head>
속성 조작하기
setAttribute() 메소드와 getAttribute() 메소드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="" alt="">
</body>
</html>
[추출, 입력]
document.addEventListener('DOMContentLoaded', () => {
const img = document.querySelector('img')
// 값을 입력 setAttribute('속성의 이름', '값')
img.setAttribute('src', '<<a href=http://placekitten.com/300/300>http://placekitten.com/300/300</a>>')
// img.src = '<<a href=http://placekitten.com/200/200>http://placekitten.com/200/200</a>>' //표준에 있는 속성은 메소드 없이 간단하게 쓸 수 있음
// 값을 추출 getAttribute('속성의 이름')
console.log(img.getAttribute('src'))
// console.log(img.src) //표준에 있는 속성은 메소드 없이 간단하게 쓸 수 있음
})
스타일 속성 조작하기
style 객체 사용 → style.속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
[스타일 속성 조작]
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const divs = document.querySelectorAll('div')
divs.forEach((div, key) => { // forEach사용
div.style.backgroundColor = `rgb(${key * 25.5}, ${key * 25.5}, ${key * 25.5})`
div.style.height = '10px'
// div.style['background-color']
})
})
</script>
</head>
document.addEventListener( 'DOMContentLoaded', () => {} )
document(문서 객체)에 addEventListener(이벤트 추가) 연결
매개변수1 : 'DOMContentLoaded' → 이벤트의 이름을 지정
매개변수2 : () ⇒ {} → 이벤트가 발생되었을 때 호출할 함
✅이벤트 연결하기
addEvenListener() 메소드 사용방법
document.addEventListener( 'DOMContentLoaded', () => {} )
- document(문서 객체)에 addEventListener(이벤트 추가) 연결
- 매개변수1 : 'DOMContentLoaded' → 이벤트의 이름을 지정
- 매개변수2 : () ⇒ {} → 이벤트가 발생되었을 때 호출할 함
이벤트 연결
클릭했을 때 클릭횟수의 숫자가 1씩 증가하는 이벤트
addEventListener() (이벤트 연결 메소드) 사용
<script>
document.addEventListener('DOMContentLoaded', () => {
const header = document.createElement('h1')
document.body.appendChild(header) // document.body에 붙임
header.style.userSelect = 'none' // 선택했을 때 효과 없애기
let count = 0
header.innerText = `클릭 횟수: ${count}` // 클릭했을 때 효과
header.addEventListener('click',() => {
count++
header.innerText = `클릭 횟수: ${count}`
})
})
</script>
이벤트 해제
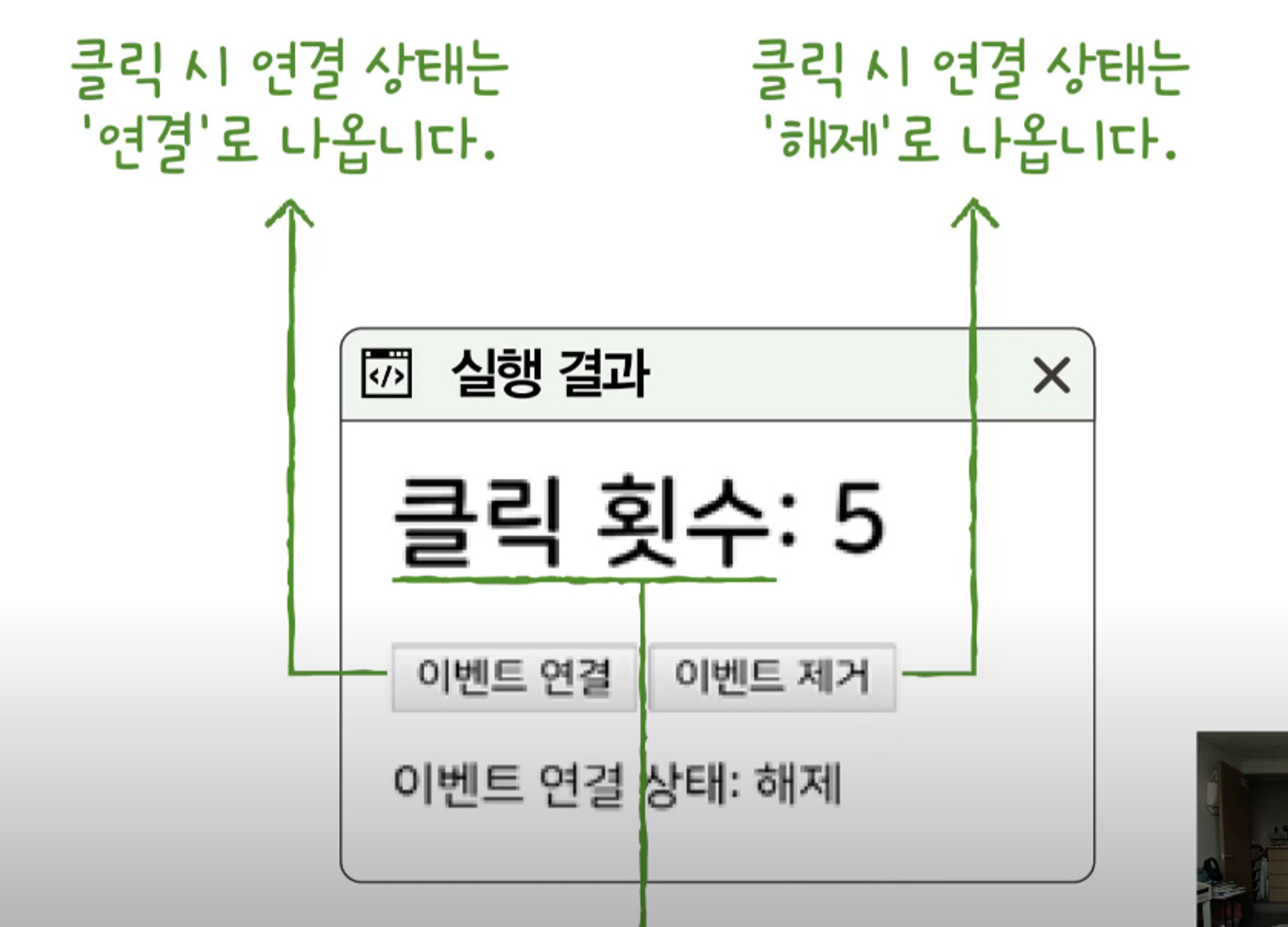
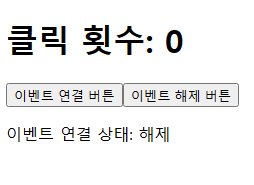
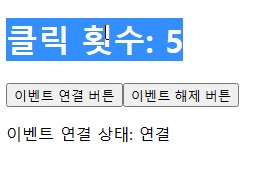
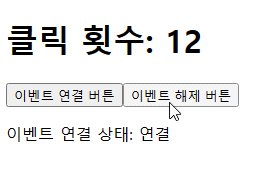
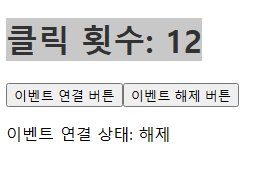
버튼 클릭시 이벤트 연결, 해제 그리고 ‘클릭횟수’를 클릭했을 때 클릭횟수의 숫자가 1씩 증가하는 이벤트
removeEventListener() (이벤트 해제 메소드) 를 사용 하려면 해제할 이벤트를 담는 변수를 따로 지정해야함


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>addEventListener</title>
</head>
<body>
<script>
let count = 0
const listener = () => {
header.innerText = `클릭 횟수: ${count++}`
}
const header = document.createElement('h1')
header.innerText = `클릭 횟수: 0`
const p = document.createElement('p')
p.innerText = `이벤트 연결 상태: 해제`
const connectButton = document.createElement('button')
connectButton.innerText = '이벤트 연결 버튼'
connectButton.addEventListener('click', () => {
header.addEventListener('click', listener)
p.innerText = '이벤트 연결 상태: 연결'
})
const disconnectButton = document.createElement('button')
disconnectButton.innerText = '이벤트 해제 버튼'
disconnectButton.addEventListener('click', () => {
header.removeEventListener('click', listener)
p.innerText = '이벤트 연결 상태: 해제'
})
document.body.appendChild(header)
document.body.appendChild(connectButton)
document.body.appendChild(disconnectButton)
document.body.appendChild(p)
</script>
</body>
</html>
'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript(6)-2 (0) | 2023.02.16 |
|---|---|
| 자바스크립트 예제(5) (0) | 2023.02.15 |
| JavaScript(5) (0) | 2023.02.15 |


댓글