반응형
오픈소스 이용하여 카카오 우편번호 API 사용하기
기본 디자인이 마음에 걸려서 부트스트랩을 이용하여 약간의 디자인을 입혔음
직접 입력을 해야하는 나머지주소 창을 제외한 텍스트 입력창은 readonly 키워드를 적용하여 읽기만 가능하게 만듦
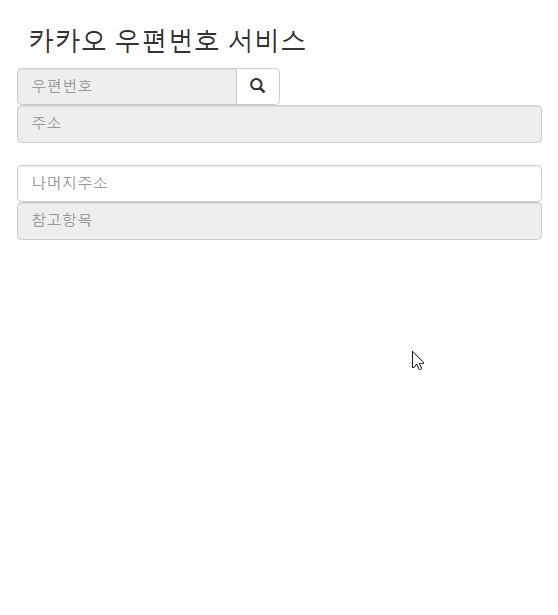
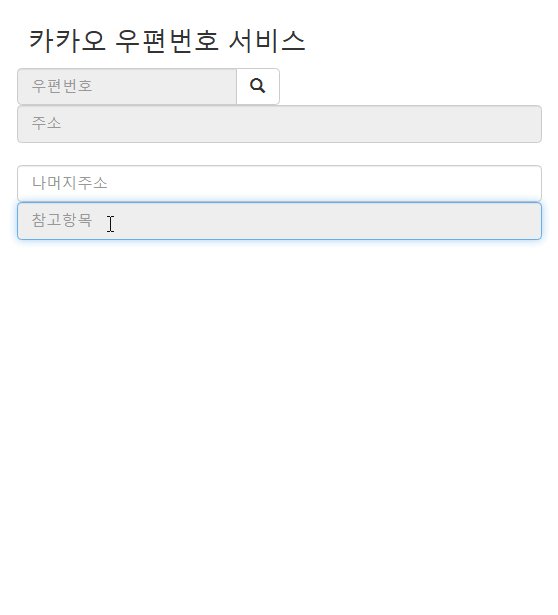
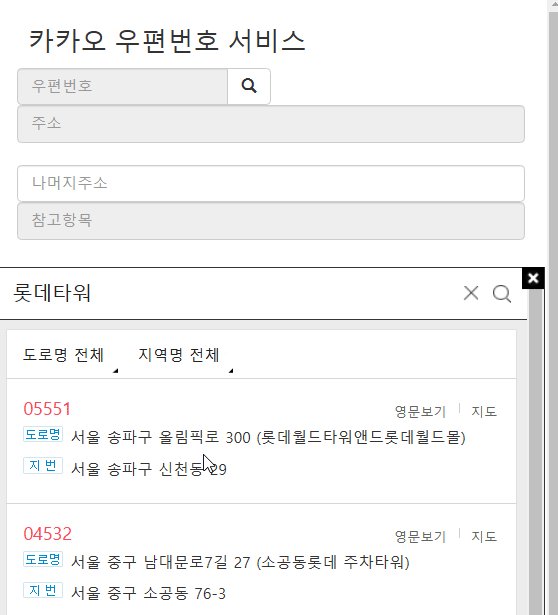
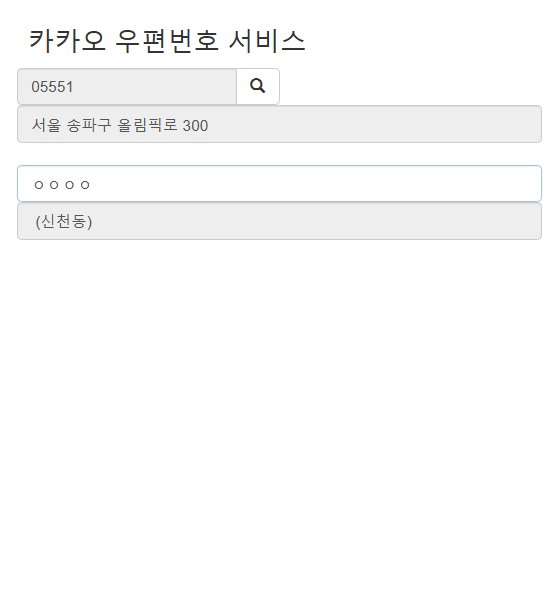
[결과]

[코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_kakao우편번호.html</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
h3 {
margin : 10px;
}
</style>
</head>
<body>
<!-- [참조] http://postcode.map.daum.net/guide -->
<!-- ※ 카카오 우편번호 서비스는 Visual Studio Code 확장팩 Live Server(가짜서버의 기능을 함) 설치후 사용가능 -->
<div style="padding: 20px;">
<h3>카카오 우편번호 서비스</h3>
<div class="input-group col-xs-6">
<input type="text" id="sample3_postcode" placeholder="우편번호" readonly class="form-control">
<div class="input-group-btn">
<button onclick="sample3_execDaumPostcode()" class="btn btn-default">
<i class="glyphicon glyphicon-search"></i>
</button>
</div>
</div>
<input type="text" id="sample3_address" placeholder="주소" readonly class="form-control"><br>
<div>
<input type="text" id="sample3_detailAddress" placeholder="나머지주소" class="form-control" >
<input type="text" id="sample3_extraAddress" placeholder="참고항목" readonly class="form-control">
</div>
</div>
<!-- 우편번호찾기 박스 -->
<div id="wrap" style="display:none;border:1px solid;width:500px;height:300px;margin:5px 0;position:relative">
<img src="//t1.daumcdn.net/postcode/resource/images/close.png" id="btnFoldWrap" style="cursor:pointer;position:absolute;right:0px;top:-1px;z-index:1" onclick="foldDaumPostcode()" alt="접기 버튼">
</div>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
// 우편번호 찾기 찾기 화면을 넣을 element
var element_wrap = document.getElementById('wrap');
function foldDaumPostcode() {
// iframe을 넣은 element를 안보이게 한다.
element_wrap.style.display = 'none';
}
function sample3_execDaumPostcode() {
// 현재 scroll 위치를 저장해놓는다.
var currentScroll = Math.max(document.body.scrollTop, document.documentElement.scrollTop);
new daum.Postcode({
oncomplete: function(data) {
// 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample3_extraAddress").value = extraAddr;
} else {
document.getElementById("sample3_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample3_postcode').value = data.zonecode;
document.getElementById("sample3_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample3_detailAddress").focus();
// iframe을 넣은 element를 안보이게 한다.
// (autoClose:false 기능을 이용한다면, 아래 코드를 제거해야 화면에서 사라지지 않는다.)
element_wrap.style.display = 'none';
// 우편번호 찾기 화면이 보이기 이전으로 scroll 위치를 되돌린다.
document.body.scrollTop = currentScroll;
},
// 우편번호 찾기 화면 크기가 조정되었을때 실행할 코드를 작성하는 부분. iframe을 넣은 element의 높이값을 조정한다.
onresize : function(size) {
element_wrap.style.height = size.height+'px';
},
width : '100%',
height : '100%'
}).embed(element_wrap);
// iframe을 넣은 element를 보이게 한다.
element_wrap.style.display = 'block';
}
</script>
</body>
</html>반응형
'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript(9) - API 사용하기(2) (0) | 2023.02.21 |
|---|---|
| JavaScript(8) (0) | 2023.02.20 |
| JavaScript 복습 (0) | 2023.02.19 |



댓글