반응형
1. if문 이용하기
1-1) 운행거리에 따른 택시 요금을 계산하시오 (단, 2000m 이하는 기본요금 900원 / 2000m 초과 운행시 200m 마다 기본요금에 100원씩 가산하여 요금을 계산한다.)
[풀이]
const f = (x) => {
let y = 900; // 요금 기본값 설정
if(x>2000) {
y = 900 + Math.ceil((x-2000)/200)*100
}
console.log(`총 운행거리: ${x}m`)
console.log('기본요금: 900원')
console.log(`추가요금: ${y-900}원`)
console.log(`전체요금: ${y}원`)
}2. for문 이용하기
2-1) 정수 1~x 사이의 모든 수를 더하시오 (누적 합)
[풀이]
const f = (x) => {
let result = 0
for(let i=1; i<=x; i++) {
y += i
}
return result
}
2-2) n팩토리얼 값을 구하시오 (예 : 4! -> 4*3*2*1)
[코드]
const f = (n) => {
let y = 1
for(let i=1; i<=n; i++) {
y *= i
}
return y
}
3. if문 + for문 이용하기
3-1) 값이 다른 두 정수 x와 y의 사이의 합을 구하시오
[풀이]
const f = (x, y) => {
let result = 0;
if(x<y) {
for(let i=x; i<=y; i++) {
result += i
}
} else {
for(let i=y; i<=x; i++) {
result += i
}
}
return result
}[다른풀이]
if(x>y) {
let tmp=x;
x=y;
y=x;
}
for(let i=x; i<=y; i++) {
result += i
}3-2) x~y 사이의 정수 중에서 짝수의 갯수를 구하시오
[풀이]
const f = (x, y) => {
let count = 0
if (x>y) {
let tem = x
x=y
y=x
}
for(let i=x; i<=y; i++) {
if (i%2===0) {
count++
}
}
return count
}
3-3) 서기x년~y년 사이중에서 윤년이였던 해의 수를 구하시오
- 4로 나누어 떨어지는 해는 윤년이다.
- 하지만 100으로 나누어 떨어지는 해는 윤년이 아니다.
- 하지만 400으로 나누어 떨어지는 해는 윤년이다.
[풀이]
const f = (x, y) => {
let count = 0
if (x>y) {
let tem = x
x=y
y=x
}
for(let i=x; i<=y; i++) {
if(i%4 === 0 && i%100!==0 || i%400===0) {
count++
}
}
return count
}4. while문 이용하기
4-1) 양수 x값이 주어졌을때 10을 x로 여러번 뺀후 결과값이 음수가 되었을 때 x를 뺀 횟수를 구하시오
[풀이]
const f = (x) => {
let count = 0;
let y = 10
while (y>0) {
y -= x
count++
}
return count
}
[다른 풀이]
const f = (x) => {
let count = 1;
while (x*count<10) {
count++
}
return count
}
4-2) x의 배수의 누적 합이 100이 넘어가려면 x부터 어디까지 더해야 하는지 구하시오
[풀이]
const f = (x) => {
result=0
count=1
while(result<100) {
result += count*x
count++
}
console.log(`${x}의 배수 ${x*(count-1)}까지의 합`)
}
4-2-1) x의 배수의 누적 합이 100을 넘기는 값을 구하시오
[풀이]
const f = (x) => {
result=0
count=1
while(result<100) {
result += count*x
count++
}
return result
}
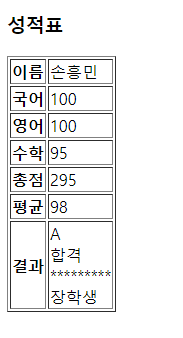
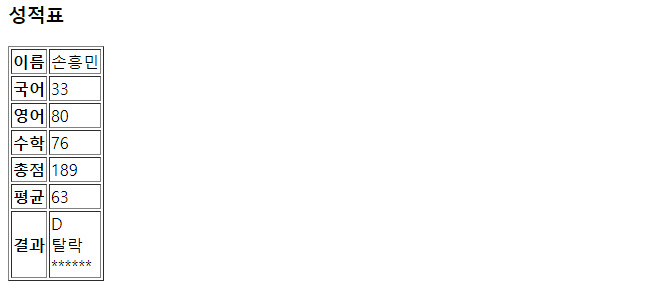
5. 성적표 만들기
[결과]


[코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_성적표</title>
</head>
<body>
<h3>성적표</h3>
<div id="demo">
</div>
<script>
let name = "손흥민";
let kor=33, eng=80, mat=76;
let total = kor + eng + mat;
let aver = parseInt(total/3);
let credit = "" // 학점
if (aver>=90) {
credit = "A"
} else if (aver>=80) {
credit = "B"
} else if (aver>=70) {
credit = "C"
} else if (aver>=60) {
credit = "D"
} else {
credit = "F"
}
let pass = "" // 합격, 불합격 여부
if(aver>=70) {
if(kor<40 || eng<40 || mat<40) {
pass = "재시험"
} else {
pass = "합격"
}
} else {
pass = "탈락"
}
let star = "" // 평균의 십의자리 숫자 만큼 별찍기
for (let i=1; i<=parseInt(aver/10); i++) {
star += "*"
}
let scholar = ""; // 장학생인지 아닌지
if (aver>=95) {
scholar = "장학생"
}
let result=""
result = result + "<table border='1'>";
result = result + "<tr>";
result = result + "<th>이름</th>";
result = result + "<td>" + name + "</td>";
result = result + "</tr>";
result = result + "<tr>";
result = result + "<th>국어</th>";
result = result + "<td>" + kor + "</td>";
result = result + "</tr>";
result = result + "<tr>";
result = result + "<th>영어</th>";
result = result + "<td>" + eng + "</td>";
result = result + "</tr>";
result = result + "<tr>";
result = result + "<th>수학</th>";
result = result + "<td>" + mat + "</td>";
result = result + "</tr>";
result = result + "<tr>";
result = result + "<th>총점</th>";
result = result + "<td>" + total + "</td>";
result = result + "</tr>";
result = result + "<tr>";
result = result + "<th>평균</th>";
result = result + "<td>" + aver + "</td>";
result = result + "</tr>";
result = result + "<tr>";
result = result + "<th >결과</th>";
result = result + "<td>";
result = result + credit + "<br>";
result = result + pass + "<br>";
result = result + star + "<br>";
result = result + scholar
result = result + "</td>";
result = result + "</tr>";
document.getElementById("demo").innerHTML = result;
</script>
</body>
</html>
6. 반복문의 중첩
6-1) 구구단 출력하기
[코드]
for (let i=1; i<=9; i++) {
document.write(i + "단<br>")
for (let j=1; j<=9; j++) {
document.write(i + "*" + j + "=" + (i*j) + "<br>")
}
document.write("<hr>")
}
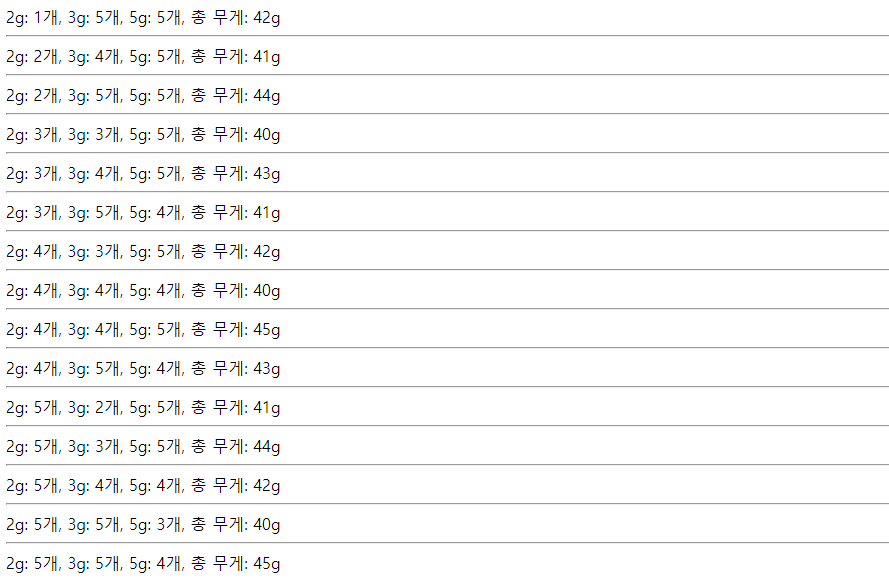
6-2) 2g, 3g, 5g짜리 추가 각각 5개씩 있고 세가지 추의 조합으로 무게가 40~45사이일 때, 각 추의 갯수와 무게를 출력하여라 (단, 각 무게의 추는 1개 이상 사용하여야한다)
[결과]

[코드]
for (let i=2; i<=10; i+=2) {
for(let j=3; j<=15; j+=3) {
for(let k=5; k<=25; k+=5) {
if((i+j+k >= 40) && (i+j+k <= 45)) {
document.write(
"2g: " + (i/2) + "개, "
+ "3g: " + (j/3) + "개, "
+ "5g: " + (k/5) + "개, "
+ "총 무게: " + (i+j+k) + "g"
)
document.write("<hr>")
}
}
}
}
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| JavaScript(4) (0) | 2023.02.14 |
|---|---|
| JavaScript(3) (0) | 2023.02.13 |
| 자바스크립트 예제 (2) (0) | 2023.02.09 |

댓글