1. 자바스크립트 시작
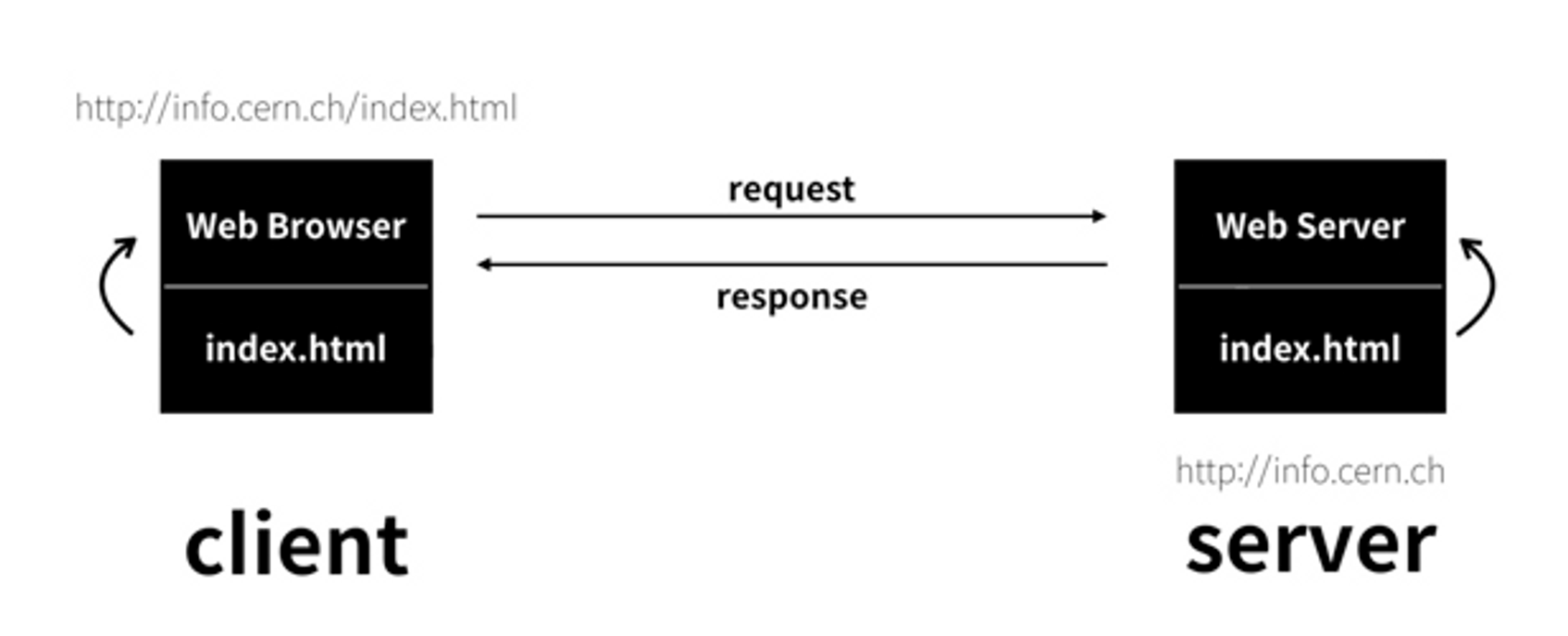
✅클라이언트와 서버

서버(server) : 서비스를 제공하는 컴퓨터(service provider)
- 고사양의 하드웨어를 갖춘 컴퓨터
- 하드웨어의 사양으로 서버와 클라이언트를 구분하는 것은 아님
- 사양의 관계없이 서비스를 제공하는 소프트웨어가 실행되는 컴퓨터를 서버라고 함
클라이언트(client) : 서비스를 사용하는 컴퓨터(service user)
- 서버와 이어진 모든 기기(컴퓨터의 경우 WIFI / 모바일은 모바일 네트워크)와 단말기에서 이용하는 웹에 접근하는 SW이며, 주로 서버에 요청을 보내고 응답을 받는 역할을 함
서비스(Service)
- 위에서 본 것처럼 서버는 클라이언트로부터 요청을 받아 응답을 내려주고 클라이언트는 서버에 데이터를 요청하고 응답을 받음. 재화와 서비스의 개념에서 가져와 서비스라고 일컬음
- 서비스의 종류에 따라 파일 서버/메일 서버/어플리케이션 서버 등으로 나눠짐
✅웹 서버 / 웹 애플리케이션 서버(was)
Static pages
- image, html, css, javascript 파일과 같이 컴퓨터에 저장되어 있는 파일들을 의미한다.
- 웹 서버에서 요청에 알맞은 파일을 반환하며, 항상 동일한 페이지를 반환한다. (말 그대로 정적인 콘텐츠)
- 웹 서버에서 제공한다.
Dynamic pages
- 들어온 요청에 맞게 동적으로 만들어진 콘텐츠를 의미한다.
- 데이터베이스, 서버 내 로직 등을 활용해 만들어진 콘텐츠를 반환한다.
- 웹 어플리케이션 서버에서 제공한다.

Web Server 웹 서버
HTTP(HyperText Transfer Protocol)
하이퍼텍스트를 빠르게 교환하기 위한 프로토콜의 일종으로, 서버와 클라이언트 사이에서 어떻게 메세지를 교환할지를 정해놓은 규칙
HTTP 요청을 받아 Static contents를 제공하는 서버, 프로그램
- 정적인 컨텐츠 제공
- HTTP 프로토콜을 기반으로 하여 클라이언트의 요청을 서비스하는 기능을 담당 (사용하는 서버: Apache Server, Nignx, ...)
- 정적인 컨텐츠 제공은 WAS를 거치지 않고, 바로 제공할 수 있음
- 동적 컨텐츠 제공을 위해 WAS에 요청을 보내고, WAS가 처리한 결과를 클라이언트에게 전달
WAS (Web Application Server) 웹 어플리케이션 서버
다양한 서버 내 알고리즘, 비즈니스 로직, DB 조회 등 클라이언트 요청에 따라 동적인 콘텐츠를 제공하는 서버, 프로그램
- HTTP 프로토콜을 기반으로 하여 클라이언트의 요청에 따라 구현된 비즈니스 로직을 통해 동적으로 만들어진 콘텐츠를 반환 (사용하는 서버: Tomcat, JBoss, Jeus,...)
- 데이터베이스 접속 기능, 여러 개의 트랜잭션 관리 등 수행
✅자바스크립트
- 자바스크립트는 웹 브라우저에 포함된 자바스크립트 인터프리터가 소스코드를 직접 해석하여 바로 실행해 줌
- 객체 기반의 스크립트 언어
- HTML 위에서 동작하는 동적언어
- 타입을 명시할 필요가 없는(소스코드 바로실행) 인터프리터 언어
- 객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있음
- 유니코드 문자셋을 사용함
- HTML 코드 <script> 태그로 자바 스크립트 언어를 사용함을 알려줘야 함
<script>
document.write('hello JavaScript');
</script>
Script 언어
이미 존재하는 소프트웨어(어플리케이션)를 제어하기 위한 용도로 쓰이는 언어
함수형 프로그래밍 언어
- 변경가능한 상태를 최대한 제거하려고 노력한 프로그래밍 언어
- 때문에 모든 것을 예측하고 통제하기 쉬움
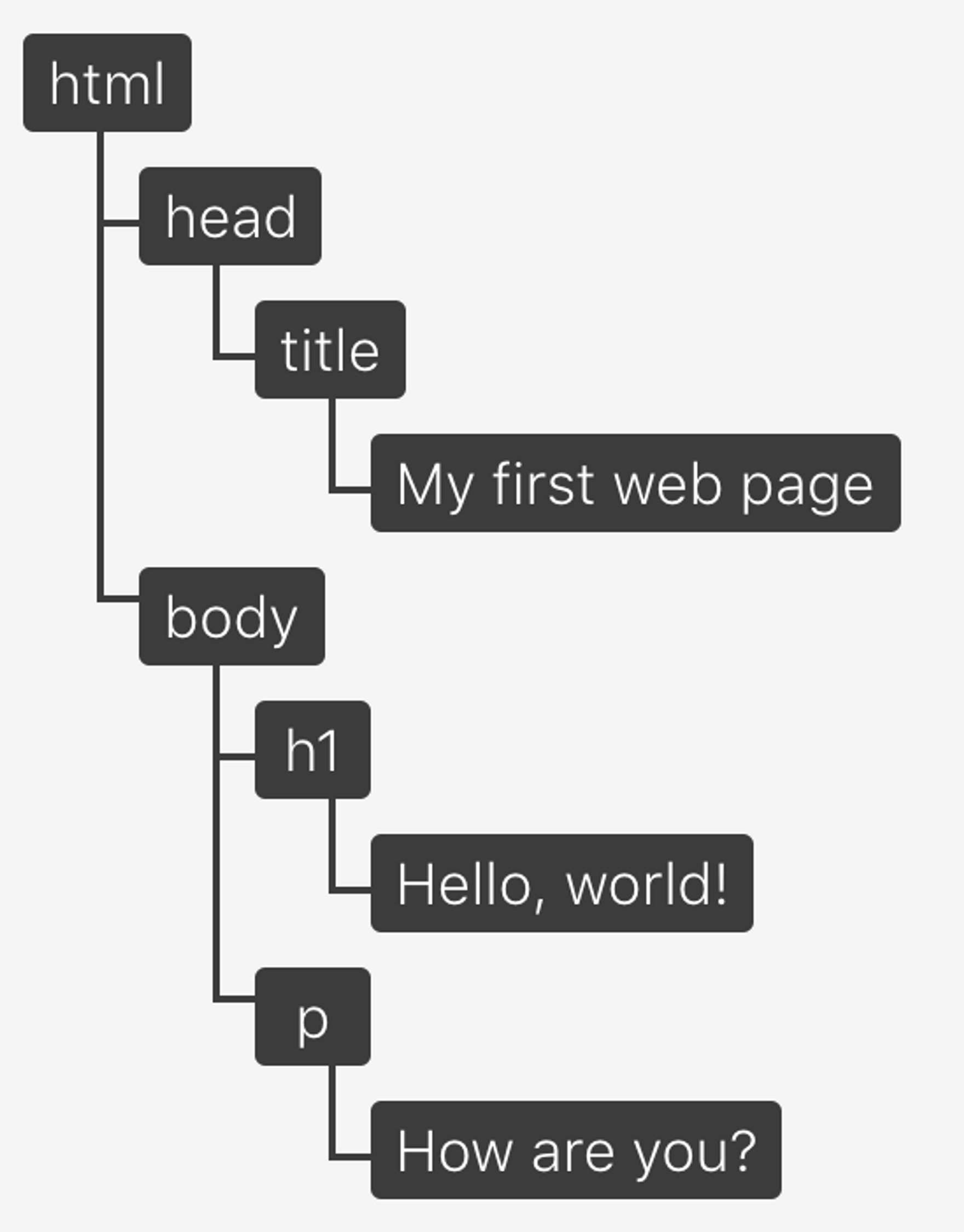
DOM이란?
- 파싱 된 HTML 언어는 트리구조를 갖는 객체로 표현되는데, 이를 DOM(Document Object Model)이라고 함
- DOM은 문서에 접근할 수 있는 API로, node와 property, method를 갖는 객체로 이루어져 스크립트나 CSS와 같은 언어들이 DOM 구조에 접근하여 커스텀할 수 있게 만들어주는 연결 부분 역할을 가짐
- 때문에 DOM을 이용하여 텍스트값을 변경할 수 있고 스타일링 및 노드 구조까지도 바꿀 수 있음


자바vs자바스크립트
| 자바 | 자바스크립트 |
| 컴파일 언어 | 인터프리터 언어 |
| 타입 검사를 엄격하게 함 | 타입을 명시하지 않음 |
| 클래스 기반의 객체지향 언어 | 프로토타입 기반의 객체 지향 언어 |
자바스크립트 문법
- 대소문자를 구분함
- 실행문은 세미콜론(;)으로 구분
프로퍼티
- ‘속성’이란 의미를 가지고 있음
- 객체의 일부로 이름과 값 사이의 연결을 의미
- 객체를 구성하는 블록들
- 이름(string이나 symbol)과 값(원시함수(primitive), 메서드(method) 또는 객체 참조(object reference))을 가지고 있음
이스케이프 문자 (\)
\’, \” : ‘ , “
\t : 공백
\n : n
\\ : \
2. 타입
✅기본 타입

원시 타입
- 원시타입은 불변성을 갖고 있음
- stack에 쌓이는 형태로 저장됨
- 변수값을 재할당 한다고 해서 메모리에서 할당 전 값이 사라지는 것이 아님(메모리에 남아있음)
number : 실수 (정수, 실수 구분 없음)
let thirdNum = 10e6; // 10000000
let fourthNum = 10e-6; // 0.00001
string : “”, ‘’ (문자열에 따옴표를 포함시키려면 서로 다른 따옴표를 사용해야 함)
let fourthStr = '나의 이름은 "홍길동"이야.'
boolean : 예약어 true, false를 가지고 있음
symbol : 유일하고 변경할 수 없는 타입으로, 객체의 프로퍼티를 위한 식별자로 사용할 수 있음 (거의 볼일 없음)
undefined : null과는 달리 '타입'이 정해지지 않은 것을 의미, 초기화되지 않은 변수나 존재하지 않는 값에 접근할 때 반환
let num; // 초기화하지 않았으므로 undefined 값을 반환함.
let str = null; // object 타입의 null 값
typeof secondNum; // 정의되지 않은 변수에 접근하면 undefined 값을 반환함.
참조타입
- hip에 순서 없이 저장됨
- stack에 저장될 수 없는 큰 크기의 값이 저장됨
- 값의 크기를 변경할 수 있음
- 값 자체의 크기가 크기 때문에 자체를 불러올 수 없어서 힙 영역에 저장된 값의 주소를 참조하여 불러옴
- 원시 타입을 제외한 나머지는 참조타입 (배열과 객체, 그리고 함수가 대표적)
✅변수 타입 키워드
var
- variable의 약어
- ES6(ECMAScript6) 이전에 나온 변수 선언 방식
- var는 scope(범위)가 function 단위로 이루어짐
- 변수 중복선언을 허용
- 중복선언 허용으로 인해 프로그램 흐름상 가독성을 떨어뜨리고, 오류를 발생시킬 수 있고, 의도치은 중복이 발생할 수 있음
var str="hello";
if(true){
var str2="world";
}
console.log(str2); //world
var str="hello";
var str="world";
console.log(str); //world
let
- ES6(ECMAScript6)에서 추가된 변수 선언 방식
- let은 {}(block) 단위의 scope를 가짐
- 중복 선언할 수 없음
let str='hello';
{
let str='world';
console.log(str); //world
}
console.log(str); //hello
const
constant의 약어
const는 상수를 선언할 때 사용
stack 영역에 const선언된 변수의 값은 바꿀 수 없음 (hip영역의 const로 선언된 값은 바꿀 수 있음)
const str="hello";
str="world"; //error
✅자바스크립트 출력 방법
window.alert() 메소드
가장 간단하게 출력하는 방법
<script>
function alertDialogBox() {
alert("확인을 누를 때까지 다른 작업을 할 수 없어요!");
}
</script>
HTML DOM 요소를 이용한 innerHTML 프로퍼티
- 가장 많이 사용하는 방법
- document 객체의 getElementByID()나 getElementsByTagName() 등의 메소드를 사용하여 HTML 요소를 선택
- innerHTML 프로퍼티를 이용하면 선택된 HTML 요소의 내용(content)이나 속성(attribute) 값 등을 손쉽게 변경
<script>
var str = document.getElementById("text");
str.innerHTML = "이 문장으로 바뀌었습니다!";
</script>
document.write() 메소드
- 테스트나 디버깅을 위해 사용
- 웹 페이지의 모든 내용이 로딩된 후에 document.write() 메소드가 실행되면, 웹 페이지 내에 먼저 로딩된 모든 데이터를 지우고 자신의 데이터를 출력
- → 이러한 특성 때문에 테스트 이외의 용도로 사용할 때에는 충분히 주의해서 사용해야 함
<script>
document.write(4 * 5);
</script>
console.log() 메소드
콘솔 화면을 통한 출력은 좀 더 자세한 사항까지 출력되므로, 디버깅하는데 많은 도움을 줌
<p>F12를 눌러서 콘솔 화면을 열면 결과를 확인할 수 있다.</p>
<script>
console.log(4 * 5);
</script>
3. 연산자
✅자바스크립트 연산자의 우선순위표
참조사이트
http://www.tcpschool.com/javascript/js_operator_arithmetic
✅산술연산자 (+, -, *, /, %)
두 개의 피연산자를 가지는 이항 연산자이며, 피연산자들의 결합 방향은 왼쪽에서 오른쪽
<script>
document.write(5+3);
document.write(5-3);
document.write(5*3);
document.write(5/3); //몫 1.666666
document.write(5%3); //나머지 2
document.write("<hr>");
document.write(3/5); //0.6
document.write(3%5); //3
document.write("<hr>");
<script>
연산자의 우선순위(operator precedence)와 결합 방향(associativity)


✅대입 연산자 (=, +=, -=, *=, /=, %=)
변수에 값을 대입할 때 사용하는 이항 연산자이며, 피연산자들의 결합 방향은 오른쪽에서 왼쪽
let x = 10, y = 10, z = 10;
x = x - 5;
y -= 5; // y = y - 5 와 같은 표현임.
z =- 5; // z = -5 와 같은 표현임.
✅증감 연산자(++x, x++, - -x, x- -)
피연산자를 1씩 증가 혹은 감소시킬 때 사용하는 연산자
let x = 10, y = 10;
document.write((++x - 3) + "<br>"); // x의 값을 우선 1 증가시킨 후에 3을 뺌.
document.write(x + "<br>"); // 11
document.write((y++ - 3) + "<br>"); // 먼저 y에서 3을 뺀 후에 y의 값을 1 증가시킴.
document.write(y); // 11
let c=10;
let d=20;
let i=c++; //let i=c, 먼저 i=c 넣은다음에 c+1시킴
//c=c+1
let j=--d; //d=d-1, 먼저 d-1 한 다음 j=d 넣음
//let j=d
document.write(i+c+j+d); //(10+11+19+19)
증감 연산자의 연산 순서
let x = 10;
let y = x-- + 5 + --x;
// x = 8, y = 23

① : 첫 번째 감소 연산자(decrement operator)는 피연산자의 뒤쪽에 위치하므로, 덧셈 연산이 먼저 수행됩니다.
② : 덧셈 연산이 수행된 후에 감소 연산이 수행됩니다. (x의 값 : 9)
③ : 두 번째 감소 연산자는 피연산자의 앞쪽에 위치하므로, 덧셈 연산보다 먼저 수행됩니다. (x의 값 : 8)
④ : 감소 연산이 수행된 후에 덧셈 연산이 수행됩니다.
⑤ : 마지막으로 변수 y에 결괏값의 대입 연산이 수행됩니다. (y의 값 : 23)
✅비교 연산자 (==,===,!=,!==, >, >=, <, <=)
비교 연산자
- 피연산자 사이의 상대적인 크기를 판단하여, 참(true)과 거짓(false)을 반환
- 모두 두 개의 피연산자를 가지는 이항 연산자이며, 피연산자들의 결합 방향은 왼쪽에서 오른쪽
비교 연산자 설명
| 비교연산자 | 설명 |
| == | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같으면 참을 반환함. |
| === | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같고, 같은 타입이면 참을 반환함. |
| != | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같지 않으면 참을 반환함. |
| !== | 왼쪽 피연산자와 오른쪽 피연산자의 값이 같지 않거나, 타입이 다르면 참을 반환함. |
피연산자 타입에 따른 비교연산자의 비교기준
- 피연산자가 둘 다 숫자면, 해당 숫자를 서로 비교함
- 피연산자가 둘 다 문자열이면, 문자열의 첫 번째 문자부터 알파벳 순서대로 비교함
let x = 3, y = 5;
let a = "abc", b = "bcd";
document.write((x > y) + "<br>"); // y의 값이 x의 값보다 크므로 false
document.write((a <= b) + "<br>"); // 알파벳 순서상 'a'가 'b'보다 먼저 나오므로 'a'가 'b'보다 작음.
document.write(x < a); // x의 값은 숫자이고 a의 값은 문자열이므로 비교할 수 없으므로 false
동등 연산자와 일치 연산자
- 동등 연산자(==) : 두 피연산자의 값이 서로 같으면 참(true)을 반환
- 일치 연산자(===) : 타입의 변환 없이 두 피연산자의 값이 같고, 타입도 같아야만 참(true)을 반환
✅논리 연산자 (&&, ||, !)
- 주어진 논리식을 판단하여, 참(true)과 거짓(false)을 반환
- && 연산자와 || 연산자는 두 개의 피연산자를 가지는 이항 연산자이며, 피연산자들의 결합 방향은 왼쪽에서 오른쪽
- ! 연산자는 피연산자가 단 하나뿐인 단항 연산자이며, 피연산자의 결합 방향은 오른쪽에서 왼쪽
✅기타 연산자
삼항 연산자
- 피연산자 세 개를 가지는 조건 연산자
- 물음표(?) 앞의 표현식에 따라 결괏값이 참이면 반환값 1을 반환하고, 결괏값이 거짓이면 반환값 2를 반환
- 짧은 if / else 문 대신 사용할 수 있으며, 코드를 간결하게 만들어 줌
💡 [문법] 표현식 ? 반환값1 : 반환값2;
let su=-5;
let result = (su<0) ? su*-1 : su;
document.write(su+"절대값: "+result);
document.write("<hr>");
'Front-End > JavaScript' 카테고리의 다른 글
| 자바스크립트 예제 (2) (0) | 2023.02.09 |
|---|---|
| JavaScript(2) (0) | 2023.02.09 |
| 자바스크립트 예제 (1) (0) | 2023.02.08 |

댓글