✅프레임워크
여러 기능을 가진 클래스와 라이브러리가 특정 결과물을 구현하고자 하는 목적 으로 합쳐진 형태
✅HTML (HyperText Markup Language)
HyperText : 초월문서, 언어 기능의 확장
Markup : 그 파일이 프린터로 출력되거나 화면에서 어떻게 보여야할 것인지를 나타내기 위해, 또는 그 문서의 논리적인 구조를 묘사하기 위해서, 텍스트나 워드프로세싱 파일의 특정 위치에 삽입되는 일련의 문자들이나 기호들
interpreter : 프로그래밍 언어의 소스 코드를 바로 실행하는 컴퓨터 프로그램 또는 환경
[참고사이트] https://www.w3schools.com/
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
✅프로토콜(http://, https://)
컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계
✅URL
프로토콜+도메인주소+경로
✅HTML 기본 규칙
- 확장명은 .html 으로 저장한다
- HTML문서는 웹브라우저(크롬,엣지,파이어폭스)에서 출력된다
- HTML명령어를 Tag<>라 한다
- 태그는 대소문자를 구분하지 않는다
- <>기호 안에 명령어를 쓴다
- 줄바꿈을 허용하지 않는다
- 공백은 한칸만 허용한다
✅HTML 기본구조
<!DOGTYPE html>
<html lang="ko">
<head>
<title>제목</title>
</head>
<body>
본문
<!--주석-->
</body>
</html>
<!DOGTYPE html>
html 태그는 아님
html 버전이 무엇인지를 웹브라우저에 알려주는 역할을 하는 선언문
태그는 동일하지만 브라우저에 표시하는 방식(렌더링)은 각각 다르기 때문에 표준화된 방식으로 랜더링을 하겠음을 선언
✅태그
<html lang="ko">
어떤 언어로 되어있는지 알 수 있게 표시
<br>
link break의 약자
텍스트 안에 줄바꿈(캐리지 리턴)을 생성
닫는 태그 없이 사용가능
<h1> ~ <h6>
글자 크기 조절 후 캐리지 리턴함
h1~h6 까지의 6단계의 구획 제목을 나타냄
글씨 크기를 위해 사용하지 않는것이 좋음(글씨크기는 CSS로 설정)
<strong>
글자 두껍게
단순히 보여지는 강조가 아닌 실제로 페이지 내의 중요한 부분으로 브라우저에게 알려주는 역할
<img>

img를 넣는 태그, src(source) 이미지 경로 필수
상대경로 사용
닫는태그 없이 사용 가능
<audio>

controls 속성은 플레이 버튼이나 정지 버튼과 같이 오디오의 실행을 제어할 수 있는 제어기가 표시됨을 명시
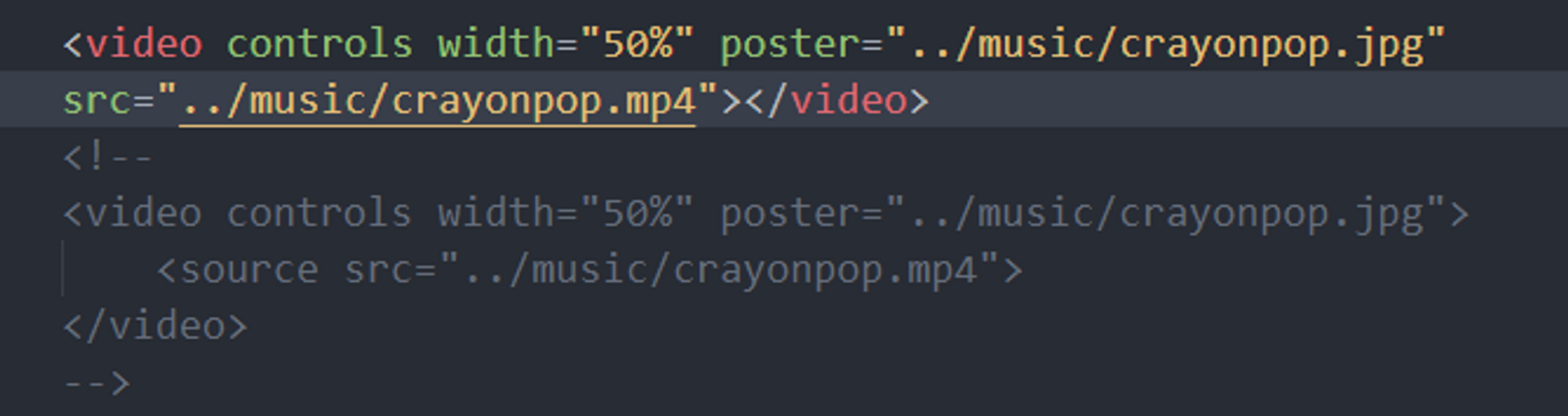
<video>

<div>
division(분할)의 약자
주로 특정 작업을 수행하기 위한 일종의 컨테이너로 자주 사용됨
CSS와 함께사용하는것이 일반적
<a href = “링크”>문자열</a>
anchor(닻)의 첫글자, 링크(Hypertext) 참조(reference)
다른 페이지 참조 : <a href="경로명+파일명 또는 URL주소">문자열</a>
같은 페이지 내에서 참조 : <h1 id="아이디명">문자열</h1>
다른 페이지로 이동하면서 북마크한 곳으로 이동 : 다른페이지 참조+같은페이지 내에서 참조
<p>
paragraph(문단)의 약자, 문단 만들기, 중첩 사용 불가능
<li>
list의 약자, ul 또는 ol과 같이 사용, 리스팅된 한 줄의 내용 입력
<ul>
unorder list의 약자, 리스팅
<table>,<tr>,<td>
표를 만들때 사용
<table>
<tr>
<td>셀1,1</td>
<td>셀1,2</td>
<td>셀1,3</td>
</tr>
<tr>
<td>셀2,1</td>
<td>셀2,2</td>
<td>셀2,3</td>
</tr>
<tr>
<td>셀3,1</td>
<td>셀3,2</td>
<td>셀3,3</td>
</tr>
</table>
테이블 셀 합치기
colspan=3 : 3개 열 합치기
rowspan=3 : 3개 행 합치기
✅경로찾기
절대경로 : 웹프로젝트의 홈디렉토리(root)부터 시작

상대경로 : 현재 문서가 저장되어있는 폴더 기준으로 시작
상위폴더를 모르지만 상위폴더로 이동해서 다른 폴더로 이동해야할 경우../를 이용하여 이동함
/ : 최상위 디렉토리
./ : 현재 디렉토리
../ : 상위 디렉토리
../../ : 상위의 상위 디렉토리
✅태그 속성 변경
<hr width="50px"> <!--px 절대값-->
<hr width='50%'> <!--% 상대값 (반응형 웹) -->
<hr width=50> <!--단위생략시 자동으로 px값으로됨-->
✅색상표현
이름, 16진수, rgb함수로 표현가능
color="red", color="#FF0000", color="rgb(255,0,0)”
✅입력문자로 만드는 특수문자
공백
< <
> >
& &
" "
' '
✅주석
<!-- HTML 주석 입니다-->
'Front-End > HTML & CSS' 카테고리의 다른 글
| CSS(1) (0) | 2023.02.03 |
|---|---|
| HTML(2) (0) | 2023.02.02 |
| 웹 기본 알기 (0) | 2023.01.31 |



댓글