반응형
✔️day 14 ~ 30
본격적인 개발 시작
[개발 페이지]
[호스트 페이지]
상품 등록, 상품 리스트 (상품 수정, 상품 상세), 상품 예약 관리, 상품 리뷰 관리, 1:1 문의 관리
[추가 페이지]
유저 페이지의 아이디, 비밀번호 찾기
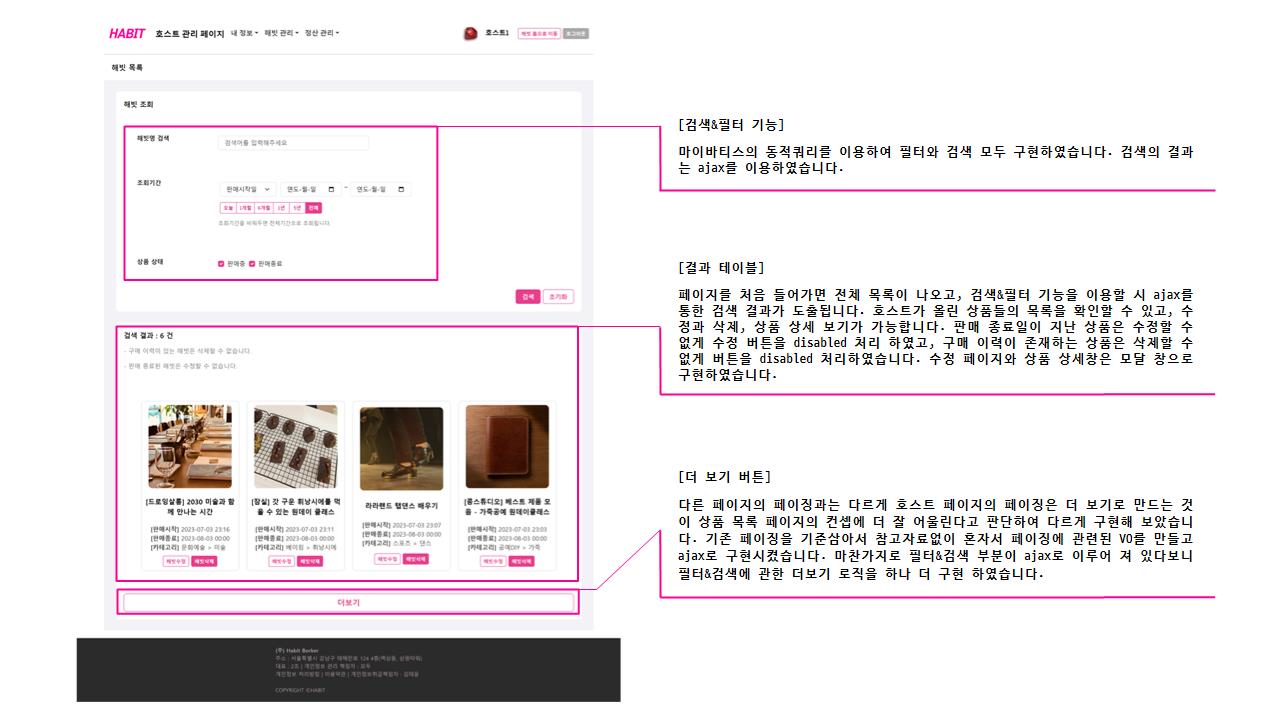
[상품 리스트 페이지 상세 설명]

상품 리스트 페이지 개발 후기
벤치 마킹한 사이트(프립)와 최대한 비슷하게 만들려고 노력했다. UI 부분을 최대한 트렌디한 느낌으로 구성했고 그로인해 페이징 부분도 더보기로 바꾸었다. 더보기는 기존에 페이징한것을 기준삼아서 구글링 없이 혼자서 구상하여 만들었다. 마찬가지로 대부분을 ajax를 이용하여 구현하였다.
상품의 구매 이력이 있다면 삭제할 수 없게 하였고, 판매 종료된 상품은 수정할 수 없게 하였다.
이미 먼저 개발한 페이지들이 난이도가 있어서인지 어려움없이 개발할 수 있었다.
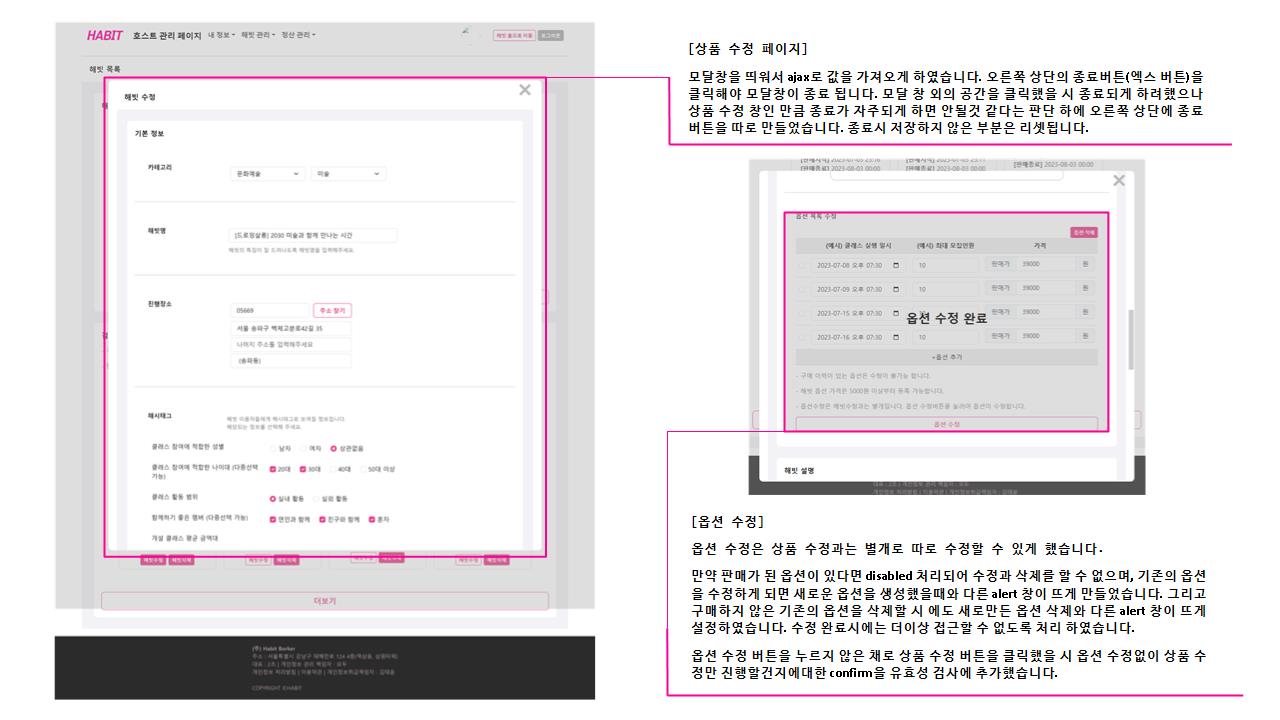
[상품 수정 페이지 상세 설명]

상품 수정 페이지 개발 후기
상품 수정도 상품 등록만큼 어려웠다. 상품수정은 페이지로 만들지 않고 ajax를 이용하여 모달창으로 구현하였다. 값을 가져오는것 까지는 쉬웠는데 어떤방식으로 수정하게 할것인지가 문제였다. 처음에는 전체가 다 수정되게 만들면서 옵션부분은 같은내용이더라도 데이터베이스의 기존 데이터를 삭제하고 다시 insert 하는 방식으로 만들었다. 작동은 잘 되었지만 만들어놓고 생각하니 다시 insert 해버리면 기존에 구매한 고객들의 옵션이 붕 떠버리게 된다는걸 깨닫게 됐고, 다시 전체적으로 수정하였다. 옵션 수정은 상품 수정과 별개로 설정하였고, 고객이 구매한 옵션이라면 수정, 삭제가 불가능 하게 만들었다. 그리고 구매 이력이 없는 기존의 옵션을 수정, 삭제 할 경우 새로 만든 옵션을 수정, 삭제 할 때와는 다른 alert 창을 띄워줬다. 옵션은 수정이 완료되면 더이상 옵션 수정에 접근할 수 없도록 처리해주었다. 여러개의 테이블이 한꺼번에 연관이 되어있다보니 굉장히 복잡했다. 하지만 첫 페이지(상품등록)를 어렵게 개발했다보니 중간에 코드를 싹 고쳐야 하는일이 있었음에도 불구하고 상품 수정페이지를 만드는데 오래걸리지 않았다.
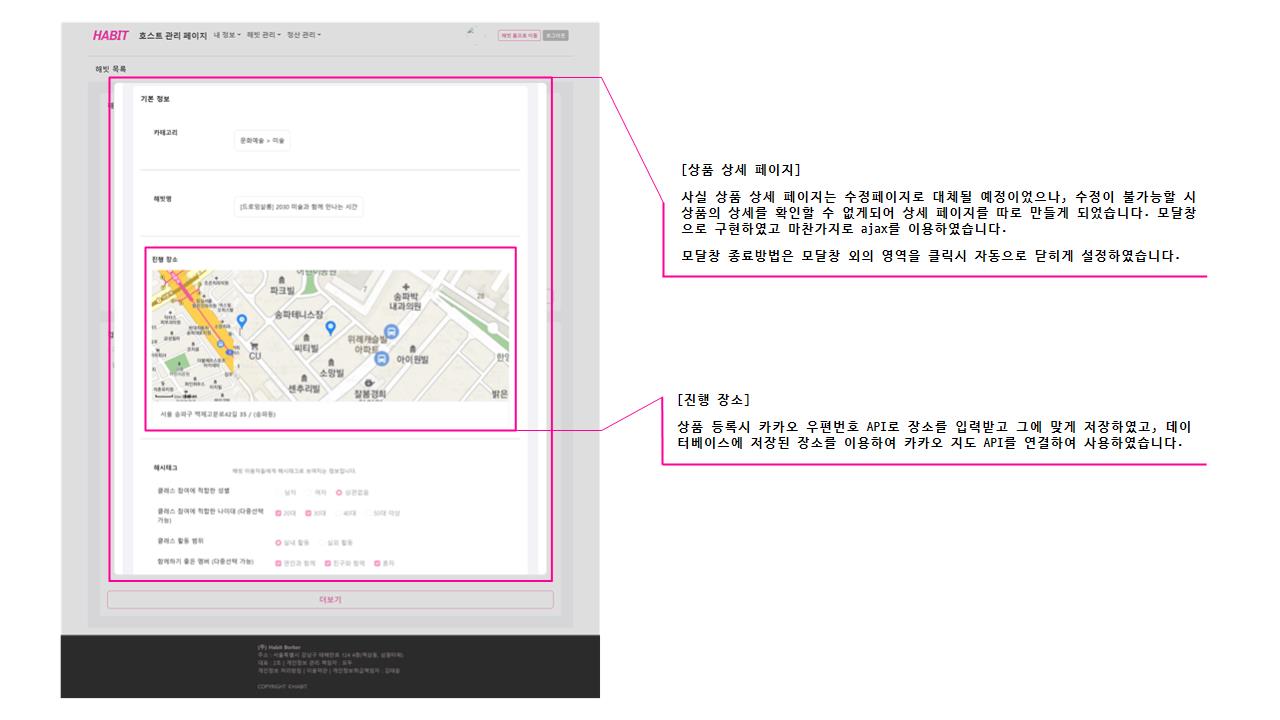
[상품 상세 페이지 상세설명]

상품 상세 페이지 개발 후기
상품 상세는 사실 상품 수정으로 대체하려했으나 수정이 불가능한 상품의 경우 상세를 확인할 수 없게되어 개발 막바지 즈음 추가하였다. 이번에도 ajax를 이용하여 모달창으로 상세페이지를 띄웠는데, 모달창으로 만듦으로 인해 다른 호스트 페이지에서 상세페이지 링크를 걸 수 없다는 것을 깨달았다.
또한 저장되어 있는 값 그대로 가져오는걸로 개발을 마쳤는데, 시간이 더 있었다면 옵션에 대한 상세한 정보(품절, 판매중, 판매종료 등의 정보)까지 넣었더라면 하는 생각이 들었다. 리팩토링시 고쳐야할 부분으로 기억하고 다시 만들어야겠다고 생각했다.
진행 장소는 카카오 우편번호 API를 이용한 김에 카카오 지도 API도 이용하여 데이터베이스에 저장되어있는 해당 상품의 진행 장소를 띄워주었다.
반응형
'Project' 카테고리의 다른 글
| 파이널 프로젝트 3주 ~ 4주차 (4) (0) | 2023.07.06 |
|---|---|
| 파이널 프로젝트 3주 ~ 4주차 (2) (0) | 2023.07.06 |
| 파이널 프로젝트 3주 ~ 4주차 (1) (0) | 2023.07.06 |




댓글